系统登录页面的设计与优化

系统登录页面是用户进入系统的第一道门槛,良好的设计能够使用户拥有愉悦的使用体验。本文将从页面结构、页面元素、用户输入验证、安全性考虑、响应式设计、页面布局、色彩和字体、用户体验设计等方面,探讨系统登录页面的设计与优化。
一、页面结构

页面结构是登录页面的整体框架,包括页头、主体和页脚三个部分。
1. 页头:显示系统名称、Logo、用户名和密码输入框,以及登录按钮等重要信息。
2. 主体:显示验证码、用户名和密码的提示信息,以及可能的错误提示信息。
3. 页脚:显示版权信息、系统帮助链接等辅助性信息。
二、页面元素

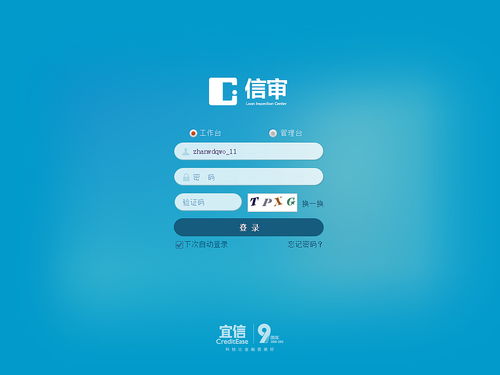
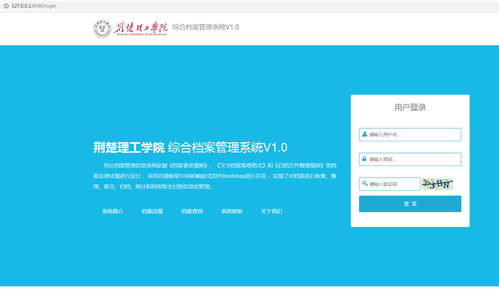
1. 输入框:提供用户输入用户名和密码的位置。输入框应具有清晰的标签,方便用户理解输入内容的要求。
2. 登录按钮:触发登录操作的重要元素。登录按钮应突出显示,提高用户的点击率。
3. 验证码:用于防止暴力破解和机器人攻击的重要手段。验证码应清晰易辨,避免用户输入错误。
三、用户输入验证

1. 必填项检查:检查用户是否填写了所有必需的字段,例如用户名和密码。
2. 格式验证:检查用户输入的数据是否符合规定的格式,例如密码是否符合强度要求。
3. 唯一性验证:检查用户输入的数据是否已存在于系统中,防止重复登录。
四、安全性考虑

1. 加密传输:使用HTTPS协议,对用户输入的数据进行加密传输,防止数据泄露。
2. 防止跨站脚本攻击(XSS):对用户输入的数据进行过滤和转义,防止恶意脚本的执行。
3. 防止暴力破解:限制登录尝试次数,并采取验证码等措施,防止机器人攻击。
五、响应式设计

响应式设计是指页面能够根据不同设备的屏幕大小和分辨率,自适应调整页面布局和元素大小,以提供最佳的用户体验。在登录页面设计中,应考虑各种设备的屏幕尺寸和分辨率,使页面能够适应不同的设备。
六、页面布局

页面布局是指页面元素的排列和分布。在登录页面设计中,应采用简洁、清晰、易于理解的布局,突出重要的信息,如系统名称、用户名、密码和登录按钮等。同时,应避免过多的信息和复杂的布局,以免干扰用户的视线和影响用户体验。
七、色彩和字体

色彩和字体是影响用户体验的重要因素。在登录页面设计中,应选择与系统整体风格相协调的色彩和字体,以吸引用户的注意力并提高用户体验。同时,应避免过于花哨的色彩和难以阅读的字体,以免影响信息的传达和用户的阅读体验。
八、用户体验设计
用户体验设计是登录页面设计的核心。在设计中,应从用户的角度出发,考虑用户的习惯和需求,提供简单易用的操作流程和明确的提示信息。同时,应优化页面的加载速度和响应时间,提高系统的稳定性和可用性,使用户能够快速、方便地完成登录操作。
系统登录页面的设计与优化需要综合考虑页面结构、页面元素、用户输入验证、安全性考虑、响应式设计、页面布局、色彩和字体以及用户体验设计等多个方面。通过不断优化和完善登录页面设计,可以提高系统的安全性和可用性,提升用户体验和满意度。









评论列表(0条)